Guida introduttiva al caricamento degli articoli su WordPress.
 Che cos’è WordPress
Che cos’è WordPress
CMS è l’acronimo di Content Management System. Si tratta di un software che aiuta gli utenti a creare, gestire e modificare i contenuti di un sito web senza la necessità di conoscenze tecniche specializzate e di linguaggi di programmazione.
WordPress (WP) è il CMS più usato per creare blog e siti web.
WP nasce nel 2003 grazie all’impegno di Matt Mullenweg e Mike Little; è distribuito gratuitamente ed è open source. Ogni versione, tranne la prima, ha il nome di un famoso jazzista: la prima è dedicata a Miles Davis, la 5.4 a Julian Adderley.
Modularità
WordPress permette di creare diverse tipologie di siti web (altri esempi, oltre a quelli già menzionati, sono le piattaforme di e-commerce e i portfolio per i professionisti) ma al contempo mantiene una certa facilità di utilizzo.
Ciò è possibile perché WP ha una struttura modulare, ossia una struttura composta da diversi componenti che possono essere installati e utilizzati a seconda delle necessità.

Sono tre gli elementi principali della struttura modulare:
- WP è l’architettura del sito. A questa struttura di base si agganceranno gli altri componenti.
- Il secondo per importanza, in quanto è obbligatorio averne uno installato, è il tema. Il tema riguarda sia l’aspetto estetico ma determina anche la disponibilità di alcuni strumenti base.
Sul repository ufficiale di WP si trovano molti temi gratuiti. - I plugin sono delle applicazioni (come le app per gli smartphone), create per essere installate su WP e sviluppate per fornire strumenti mirati utili a risolvere particolari esigenze (ad esempio: iscrizione alla newsletter, protezione del sito web, gestione delle gallery di immagini, ecc.). Molti plugin sono freeware e possono essere scaricati da qui. Attenzione: un numero eccessivo di plugin rallenta la velocità di caricamento del nostro sito.
Una struttura con due volti
Tutti i siti web, anche quelli creati con WP, sono composti da due parti:

- Il Front-end è il sito vero e proprio, quello che vede l’utente.
- Il Back-end è la parte di gestione e contiene il pannello di amministrazione grazie al quale si effettuano le modifiche al sito. Solo chi ha accesso al pannello può modificare il sito. Per accedere è necessario avere le credenziali di accesso, ovvero user e password, e link per accedere al back-end.
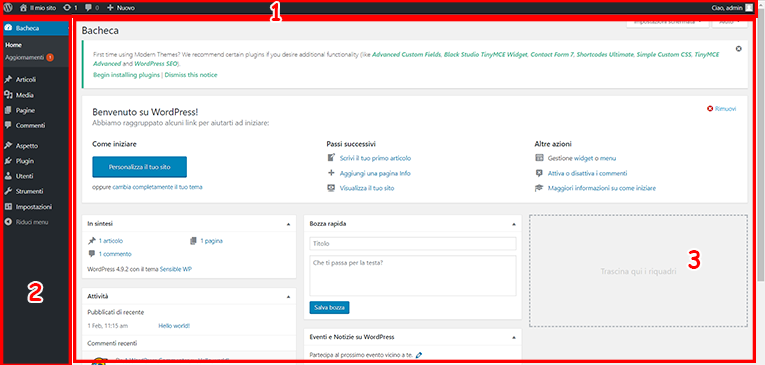
Il pannello di amministrazione

La bacheca di WP è suddivisa in 3 sezioni differenti:
- La barra degli strumenti collocata nella parte superiore. Contiene collegamenti alle funzioni e alle risorse di gestione più utilizzate. Ad esempio, se si passa il mouse sopra il nome del proprio sito web, si ottiene un link alla vista pubblica (front-end) del sito. La barra degli strumenti mostra anche semplici notifiche, come aggiornamenti e nuovi commenti.
- Il menu di navigazione principale sul lato sinistro. Contiene collegamenti a tutte le sezione di ammistrazione e gestione di WP. Se si passa con il mouse su una voce di menu, può essere visualizzato un sottomenu con elementi aggiuntivi.
- L’area di lavoro principale che contiene diversi box tra cui sintesi, attività recenti, bozza rapida, ecc.
Tipologie di contenuti
I contenuti che si possono pubblicare su WP sono di 2 tipi:
- Le pagine hanno un carattere statico: i contenuti di una pagina non si modificano quasi mai con il passare del tempo. Di solito le pagine vengono definite quando si crea la struttura del sito web (chi siamo, contatti, servizi, ecc.).
- Gli articoli hanno un carattere dinamico, legato alla dimensione temporale (compaiono in ordine cronologico). I post sono organizzati in Categorie e Tag (due modalità di ordinamento legate agli argomenti degli articoli).
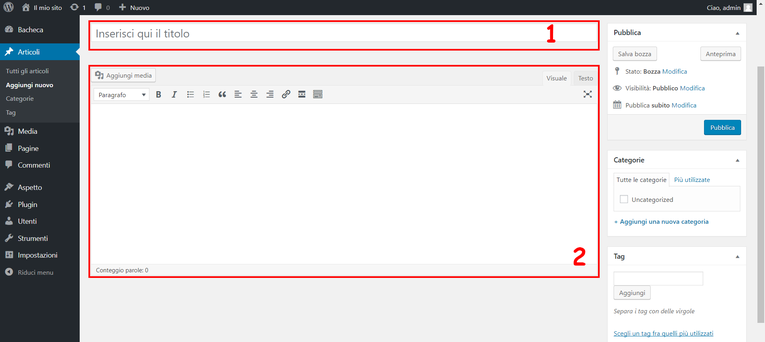
Creare un articolo

- Inserire un titolo: la prima cosa da fare è inserire il titolo del post.
- Inserire il contenuto: si tratta di un editor di testo, corredato da una barra degli strumenti, molto simile a MS Word. A partire dalla versione 5.0 WP ha introdotto Gutemberg, un nuovo editor a blocchi per la creazione di pagine e articoli che si discosta dalla similitudine con il foglio di stile e introduce una logica modulare anche nella creazione dei contenuti.
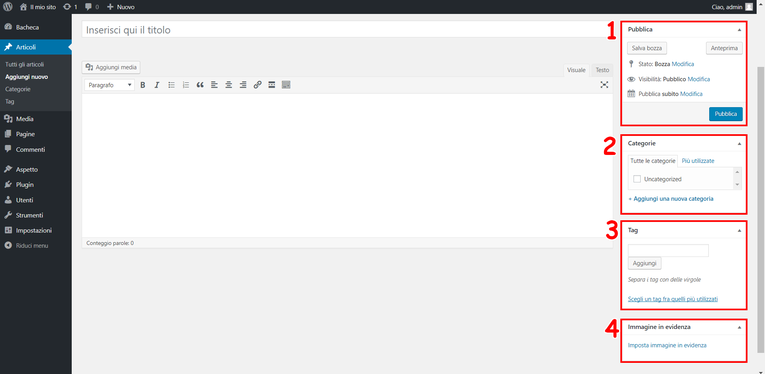
Nella parte destra ci sono alcuni box con funzioni specifiche:

- Pubblica: modifica lo stato e la visibilità del post. È possibile usare questo box per programmare la pubblicazione di un post in una data precisa.
- Categorie: In questa casella è possibile assegnare il post a una categoria specifica o crearne una nuova.
- Tag: consente di aggiungere nuovi tag, utili a indicizzare il tuo post.
- Immagine in evidenza: permette di assegnare un’immagine in primo piano al post. L’immagine in evidenza sarà visibile nell’anteprima del post in home page e, di solito, nella condivisione del post sui social network.
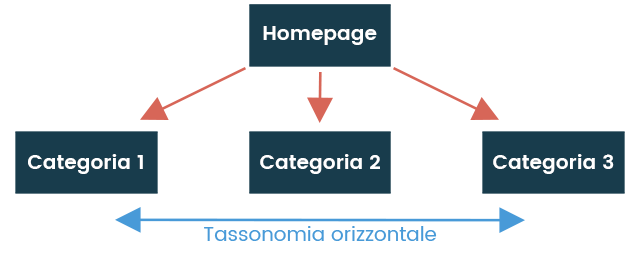
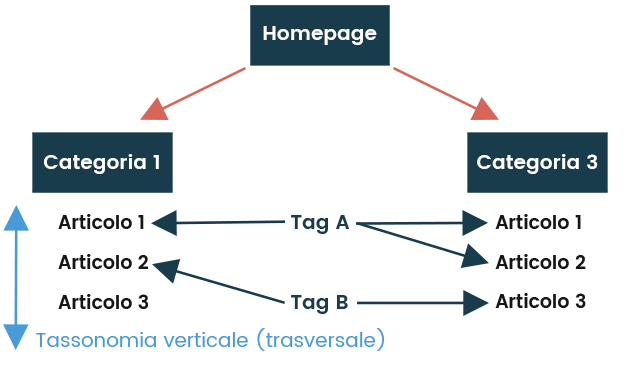
Categorie e tag sono due forme di organizzazione degli articoli, delle tassonomie.
Le categorie costituiscono gli argomenti principali del blog. La loro funzione principale è quella di organizzare e strutture l’albero dei contenuti del blog.

I tag organizzano in maniera trasversale i contenuti: sono delle etichette che possono essere assegnate agli articoli, a prescindere dalla categoria a cui appartengono. I tag possono essere utilizzati per supportare la ricerca degli articoli da parte degli utenti e per indicizzare meglio il proprio blog, ovvero per aumentarne la visibilità su Google.

Gestire le immagini
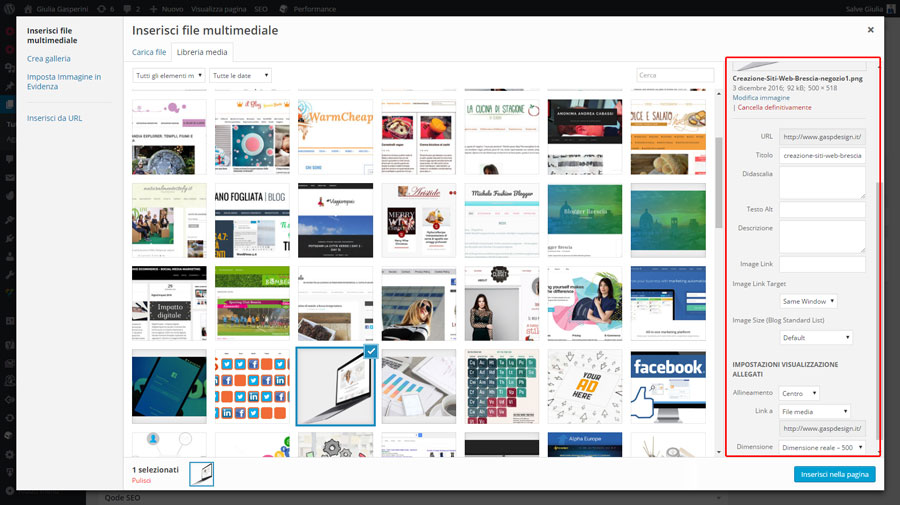
La voce “Media”, presente nel menu di navigazione principale sul lato sinistro, e il pulsante “Aggiungi media” nell’editor di testo permettono di caricare e gestire i contenuti multimediali (immagini, suoni, brevi video, pdf, ecc.) su WP.
La libreria dei contenuti multimediali di WP contiene al suo interno un editor delle immagini che permette di aggiungere una didascalia, stabilire l’allineamento e le dimensioni di un’immagine.

Caratteristiche delle immagini sul nostro blog:
- Il formato delle immagini deve essere in jpg.
- Il file di un’immagine non deve avere una dimensione superiore agli 800 KB.
- L’immagine in evidenza deve avere una dimensione pari 640×460 pixel.
- Le immagini interne ai post devono avere una larghezza di almeno 800 pixel.
- Compilare il campo “Testo Alt” dell’immagine, dando importanza al suo contenuto e al post in cui viene inserito (a esempio: ladri-di biciclette-critica-bazin).
- Quando possibile esplicitare la fonte dell’immagine, compilando il campo “didascalia”.
Dove ricercare le immagini:
- Google immagini. Anche su Google Immagini è possibile trovare immagini liberamente utilizzabili.
- Librerie di immagini in licenza creative commons: Wikimedia, Unsplash, Pixabay Pexel. Anche su Flickr è possibile fare una ricerca di foto e immagini non vincolate dai diritti d’autore.
- Per film e serie tv si può utilizzare Internet Movie Database.
Il SEO
SEO è l’acronimo di Search Engine Optimization e raggruppa una serie di tecniche e strumenti volti ad aumentare la visibilità di un sito internet, migliorandone la posizione nelle classifiche dei motori di ricerca.
Nella pratica, il SEO serve a migliorare la visibilità di un sito web nelle ricerche degli utenti su Google.
Il SEO serve a posizionare un sito web (il più in alto possibile) all’interno della pagina dei risultati di ricerca (SERP), in funzione delle parole chiave legate al sito.
I principali fattori che influenzano il posizionamento sono raggruppati in:
- SEO On page riguarda le caratteristiche tecniche delle pagine del sito: nome dominio, utilizzo di “URL” parlanti (permalink), ottimizzazione dei tag HTML, ottimizzazione di link, immagini, file, aggiornamento dei contenuti, ecc.
- SEO Off page in cui rientrano invece tutte le caratteristiche che derivano da attività effettuate all’esterno del sito: backlink/link popularity, landing page, copywriting, ecc. Biosgna anche fare attenzione alle penalizzazioni (contenuti duplicati, acquisto link ecc.) che fanno perdere posizioni nelle SERP.
Su WP, per gestire il SEO On page, si possono usare dei plugin come Yoast Seo e All in One SEO.
Per approfondire
Guida a WP per principianti (non recente ma comunque utile).
Guida introduttiva di Google al SEO.
Un’infografica sui i 20 modi per miglioare il SEO On page di WP.
Le licenze in Creative Commons.
